Week 1 – Week 4 | 22/04/25 – 13/05/25
Emily Soh Ching-Ling | 0359478
Bachelor of Design (Honours) in Creative Media
Motion Graphics & Compositing | Section 01 | DST60704
Project 1 — Technical & Motion Graphics Sensibilities
TABLE OF CONTENTS
1.0 LECTURES
1.1 WEEK 1 — INTRODUCTION
We were introduced to MGC along with the expectations and objectives of the module. We were also shown some of our seniors' work and given a taste of future assignments.
1.2 WEEK 2 — INTRODUCTION TO MOTION GRAPHICS
Introduction to Motion Graphics
1.3 WEEK 3 — COMPOSITING TOOLKIT
Compositing Toolkit
2.0 INSTRUCTIONS
3.0 PART 1 — PRE-COMPOSITION
Instructions:
- Create four basic animations based on the following Principles of Design:
- Symmetry.
- Focus.
- Scale.
- Rhythm.
- Two of the designs can be replicated from the template. Two must be original.
- Requirements:
- Size Resolution: 1280 × 720 (HDTV).
- Frame Rate: 25 fps.
- Format: Quicktime H.264.
- Duration: 8 seconds.
- ☑ Upload to YouTube.
3.1 RESEARCH & MOCK-UPS
Scale
Figure 3.1-1: Hoop by Erlend Storarker, Week 2 (02/05/25)
I've decided to do Scale and Focus for my original two motion graphics. For Scale, I wanted to create something similar to Figure 3.1-1, where one circle morphs into the other.
Figure 3.1-2: Scale — GIF Mock-Up, Week 3 (05/05/25)
Made a GIF mock-up in Procreate, partially inspired by bubbles in a lava lamp. I exaggerated the sizes of the two circles to emphasise the difference in scale. The timing is a bit fast — I may slow it down a little in AE.
Focus
Figure 3.1-3: Video Logo Template by Prozoid, Week 4 (12/05/25)
For Focus, I want to imitate this logo template by Prozoid. I have a solid idea of how I want the animation to look, so I didn't make a mock-up for this one.
3.2 ANIMATION
Scale
Figure 3.2-1: Scale — Attempt #1 (Slowed Down), Week 3 (06/05/25)
Mr Fauzi suggested setting the anchor points of the spinning circles in the centre of the canvas and moving them through Rotation. Despite my best attempts, however, I can't get the smaller circle to stay within the boundary of the white circle. To save myself from yet another headache, I redid it using Position and the Bézier curve.
*While animating the triangles in the Focus animation, I finally understood the issue with my first attempt at the Scale animation. Scaling an object with its anchor point positioned outside itself causes the object to move towards/away from the anchor point, rather than staying in a static position. By simultaneously using the Rotation function, I had made the circle spin outside its trajectory as it was moving based on the scaling. Lesson learned.😅
Figure 3.2-2: Scale — Attempt #2, Week 3 (08/05/25)
This was much more straightforward than my first attempt, lol. Added an Ease In and Ease Out each time the circles scaled up or down. This is to smooth out the transition between the two circles.
Focus
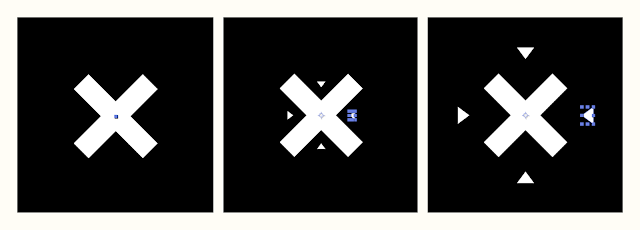
Figure 3.2-4: Focus, Week 4 (12/05/25)
Fortunately for future me, the mistake in the previous animation proved beneficial for this animation. This time, I utilised the characteristics of off-centred anchor point + scaling to animate the triangles expanding out of the X. Rather simple animation, overall.
Rhythm
Figure 3.2-7: Rhythm, Week 5 (19/05/25)
For Rhythm and Symmetry, I recreated the designs provided in the template. I tried to create personalities for the two rectangles, like two people playing a game. The left rectangle moves smoothly and confidently, while the right rectangle moves erratically and hurriedly.
I achieved this by making the right rectangle go back and forth on its track when the ball is on the left side, as though it were unsure of where it was supposed to go next, while the left rectangle already anticipated the ball's movement and is moving towards the ball's next location.
Symmetry
Figure 3.2-8: Symmetry, Week 5 (20/05/25)
I used Linear Wipe with 50% feathering to create the blinking effect for all four triangles. Ease In/Ease Out was also applied, but it's not as obvious because each action takes place in just a few frames.
With all four animations completed, I continued to Part 2.
3.3 FINAL SUBMISSION
Figure 3.3-1: Project 1 — Part 1 (Final Submission), Week 5 (20/05/25)
4.0 PART 2 — COMPOSITION
Instructions:
- Combine any pre-comp from Part 1 into a composition.
- Requirements:
- Size Resolution: 1280 × 720 (HDTV).
- Frame Rate: 25 fps.
- Format: Quicktime H.264.
- Duration: 16 seconds.
4.1 COMPOSITION
 |
| Figure 4.1-1: Composition — Timeline, Week 5 (25/05/25) |
Pre-comps used (in order of appearance):
- Scale.
- Movement.
- Hierarchy.
- Symmetry.
- Direction.
- Focus.
My main focus here was to create smooth transitions between each pre-comp. Finding out which pre-comps worked together proved to be trickier than expected.
I initially wanted to do a transition between the circles in Scale and Rhythm, but the Scale animation would be very tiny if I were to maintain the same size for the two circles, so I ditched this idea completely.
I found out that the corners of Movement and Hierarchy lined up perfectly with each other, so I repeated it near the start and end of the composition to frame Scale and Focus. I did something similar with Direction and Hierarchy, as they also lined up perfectly with each other. I rotated one of the Directions to make the flow less monotonous.
4.2 FINAL SUBMISSION
Figure 4.2-1: Project 1 — Part 2 (Final Submission), Week 5 (25/05/25)
5.0 FEEDBACK
5.1 WEEK 3
Specific Feedback (@ Scale):
- A little advanced.
- Have the anchor point of the spinning circle be in the centre (red dot). Easier to animate.
6.0 REFLECTION
It took some time to get back into the groove of using AE, as I haven't used it for a few semesters.😅 Having done hand-drawn animation, motion graphics feel much more convenient to animate once you get used to the software.
QUICK LINKS
PROJECT 3 — CHANNEL IDENT/IDENTITY







Comments
Post a Comment